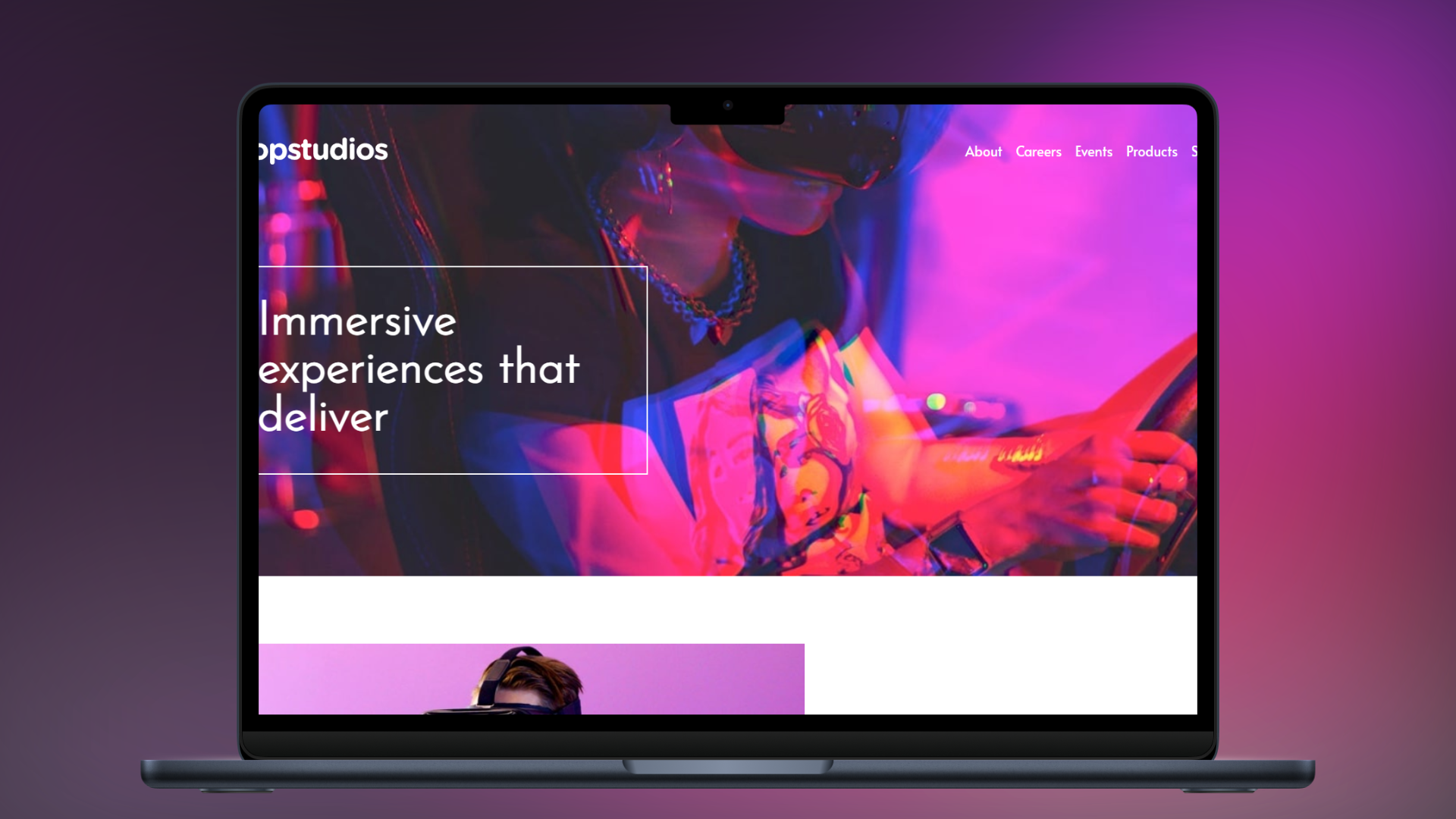
Loopstudios Landing Page
Desarrollé la landing page Loopstudios como parte de un reto de Frontend Mentor, implementándola con HTML y CSS Grid para crear un diseño moderno, semanticista y totalmente responsivo. Durante el proyecto fortalecí mis habilidades en estructura, diseño UI, media queries y manejo de imágenes, así como en la aplicación de buenas prácticas en el desarrollo front-end.
- HTML
- CSS